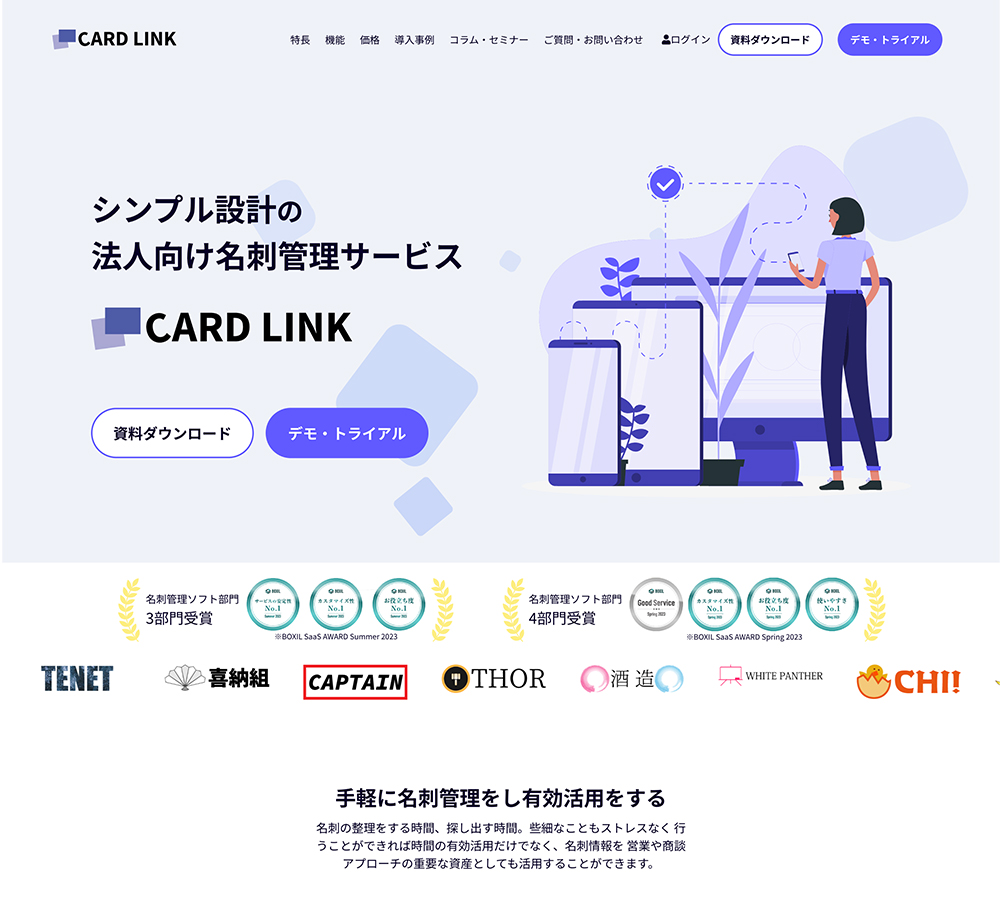
シンプル、リーズナブル、だけど高機能
シンプルでリーズナブルなものは機能が高くないと思われがちなイメージを払拭するため、
余白、パーツを細部にまでこだわり、シンプルな装飾にとどめ品質の高さを表現した。
URL
https://cardrink.kinaasami.com/
デザインカンプURL
担当
企画・ワイヤーフレーム・デザイン・パーツ制作・コーディング
コンバージョン
デモ・トライアル申し込み数アップ、資料ダウンロード数アップ
ターゲット
中小企業の管理部門で役職のある男女(見込み客)
事前調査・要件定義
実在する名刺管理サービスを扱う営業の方に直接話を聞き、ユーザーからどんなことを質問されることが多いか、企業側はサイトに何を設置したいかなどヒアリングを行なった。
ライバルとなる他社の情報を集めるため比較サイト等を参考に、サイトデザインが優れたものを10個まで絞り、特長の出し方と要件をすべて書き出し、CARDLINKのコンセプトを踏まえながら要件を決定。
また名刺管理に限らずSaaSサイトを15個ほど参考にし、要件定義の参考とした。
デザインについて
⓪パーツを自作
導入事例の企業ロゴ12社分、受賞の月桂樹、特長3つのアイコン、特徴の12個のアイコンを自作した。
①見込み客に興味・関心を持ってもらうために
TOPページにユーザーの疑問に答える必要な情報を載せる。
「ニュース」の掲載
②複数の意思決定車に対して機能と導入メリットを納得してもらうために
「価格」「導入事例」「よくある質問」を載せる
③ユーザーにサービスと企業の信頼を与えるために
「会社概要」「プライバシーポリシー」「利用規約」を載せる
④次のアクションを起こしてもらうために
「資料ダウンロード」「デモ・トライアル」「お問い合わせ」の誘導ページ設置
コーディングで考慮したこと
制作がもっとも新しいサイト。h1タグをロゴやグローバルナビゲーションに使わず、キービジュアルのタイトルに設定することでよりSEOでの重要性を高めることにした。
またページに関係ない不要ファイルを読み込まないよう、scriptタグは必要なものを必要なページにのみ設置し、表示速度を意識した。抑えるべきmetaタグ(title,description)hタグ、img(alt属性)タグ、ulタグを抑えつつ、article、sectionでの括りを行なった。
制作時間
要件定義・画面設計:30時間
デザインカンプ:25時間
コーディング:38時間
使用アプリ・言語
デザインカンプ:Figma
パーツ制作:Adobe Illustrator
コーディング:HTML/CSS/jQuery/JavaScript